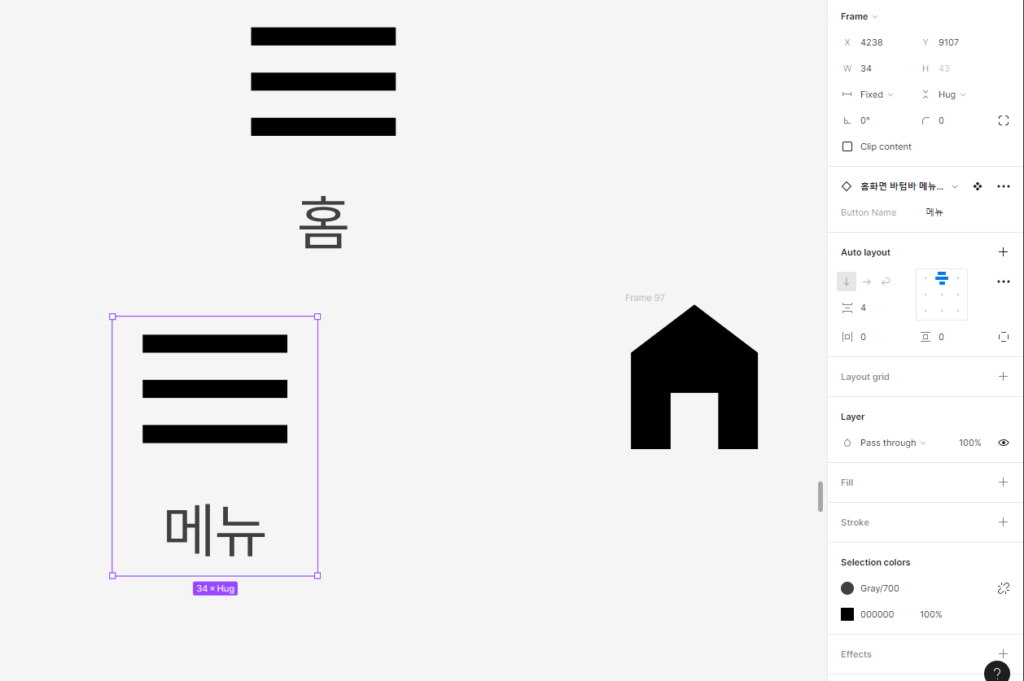
피그마로 열심히 ui작업을 하던 중 오토레이아웃이 잠겼다. 컴포넌트화를 하고, 인스턴스로 하나 복제해내서 원래 있던 카테고리 로고 대신에 홈 로고로 대체하려고 했다.

그런데, 오른쪽 사이드창의 Auto Layout쪽을 보면 컨텐츠 추가 화면이 회색으로 unabled 처리가 되어있다. 이런 색을 보고 ‘아, 저 오토레이아웃 안에 지금 추가가 안되는 구나 싶었다.
즉, 원래 컴포넌트에서 오토레이아웃을 지정을 한 상태에서, 인스턴스에 무언가 asset, 우리가 흔히 말하는 요소를 추가할 수 없다는 소리이다. 이 상황에서는 컴포넌트화 한 것이 오히려 불편을 야기한다. 로고와 텍스트 사이를 4px로 띄우고, 자동으로 가운데 정렬이 되게끔 한 것이 오토레이아웃을 쓰고 컴포넌트화하여 쓰는 이유인데, 지금처럼 인스턴스의 오토레이아웃이 잠겨 로고가 교체가 안된다면 컴포넌트화한 장점이 아예 없어진다.

왜 회색으로 잠기는 걸까?
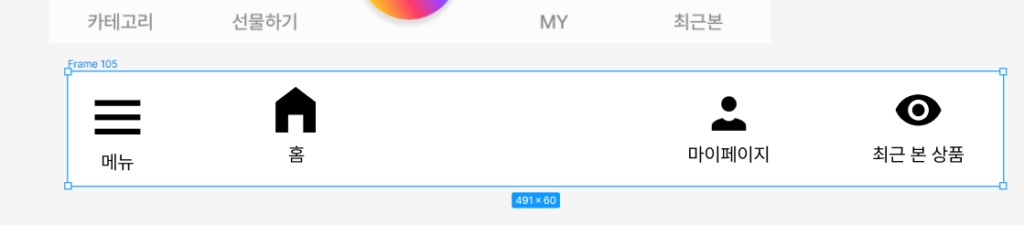
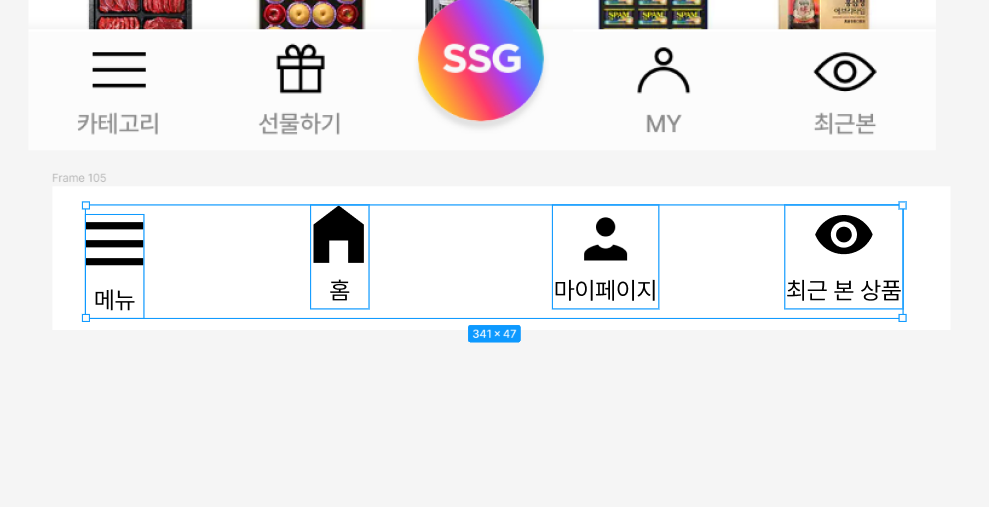
두번째 문제. 스마트폰마다 약간씩 다른 너비에 대응하기위해 오토레이아웃을 적용하고 싶어도, 아래 처럼 각 오토레이아웃들이 크기가 다른 상태에서 동일한 너비를 적용할 경우, 어느 아이콘에는 텍스트가 길어 다른 아이콘에 비해 너무나 여백이 많이 생긴다.

대표적인 예시로, 홈이나 메뉴는 24px로 홀쭉한데, 마이페이지와 최근 본 상품은 너무 넓은 영역을 차지하여 아이콘을 중심으로 정확히 4등분이 되지 않는다.
또한, 이런 경우, 너비가 살짝씩 바뀐다면 간격이 고르게 넓어져야 한다고 생각한다. 그래서 왼쪽에 있는 아이콘은 왼쪽 기준으로, 오른쪽에 있는 아이콘들은 오른쪽을 기준으로 컨스트레인츠를 설정해줬는데, 이러니 너비가 넓어지면 가운데만 훤히 넓어지는 부작용이 생긴다.