디자인을 한번도 안해본, 왕초보 숙련도인 내가 짧은 피그마 강의 하나를 완주하고 쇼핑몰 앱을 클론 디자인을 한 순서이다.
0. 쇼핑몰 앱의 어디 부분까지 카피를 할 것인지 결정
나는 부트캠프 학원의 과제로서 이번 쇼핑몰 클론 디자인을 진행해, 클론 범위를 제한할 수 있었다. 우리의 시간은 제한되어있어, 특히나 실력이 없으면 클론의 범위를 제한함으로써 규격화된 시간 속에서 정말 중요한 것들을 따라하기위해 전략적으로 생각하는게 이번 프로젝트 성공의 시작이라고 생각한다.
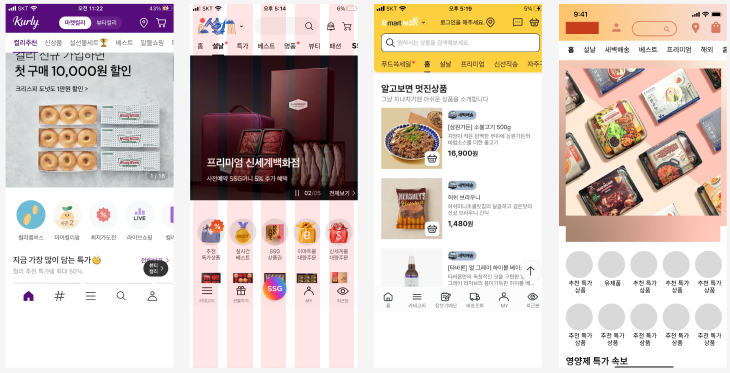
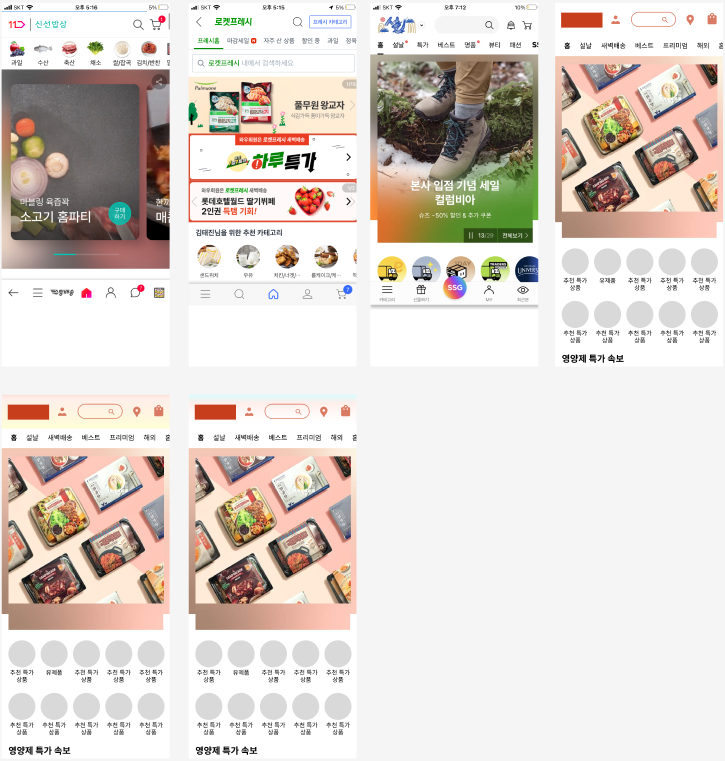
- 기존 앱 화면 복사 · 리서치

마켓컬리, SSG, e-mart, 쿠팡, 11번가 화면을 캡처하고 내 클론 디자인의 Brand 컬러와 폰트정도만 미리 정하고, 컬러스타일, 폰트스타일로 등록한다. 초안을 빠르게 작성하기 위해 다른 앱에서 좋았던 부분들을 머릿속에 간략히 정리해둔다. 2단계로 넘어간다.
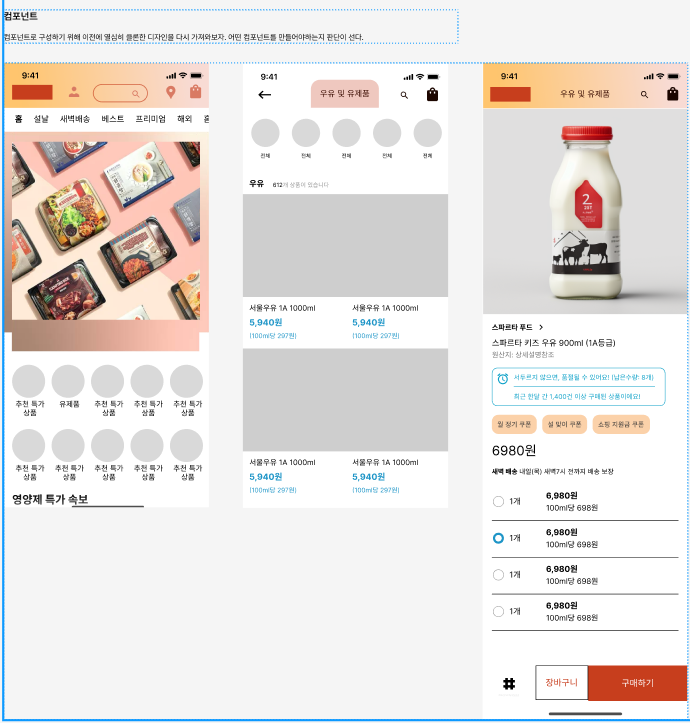
2. 컴포넌트 기능 없이 겉모습만 따라하며 초안 짜기

초안을 작성시에는 클론디자인이므로 깊게 기획을 하지 않아도 된다고 판단을 했으며 각 앱에서 좋아하는 요소들을 그대로 따라한 것이 대부분이다.
문제점 : 여기서 상당히 많은 시간을 쏟았는데, 이유는 브랜드 컬러와 세컨더리 컬러, 서포팅 컬러를 고르고 만족하지 못해 시간을 많이 썼다. 또한 컬러를 앱에서 어떻게 쓸지 모른다는 사실에 사로잡혀서 시간을 많이 날렸다. 어떻게 써야하나 구상을 하느라 하루 이상의 시간이 걸렸다.
이 상태를 파훼한 방법은 결국 다시 다른 앱들을 조사해서 좋아하는 부분을 그대로 따라한 것이었다.
다른 앱들의 홈화면, 목록화면, 상세페이지를 다시 조사해보니 커머셜 앱에서는 세컨더리 컬러나 서포팅컬러 없이 전체를 monochromatic하게 짠 경우가 대다수다. 그래서 세컨더리 컬러와 서포팅 컬러를 어떻게 사용할지 구상하지 않고 대충 정하고 넘어갔다(명목상 uxui 컬러 이론 강의와 유투브에서 알려준대로 지정해놓긴 했다).
아직 초보니, 색상을 잘못 정했거나, 어떻게 쓸지 구상하지 않았더라도, 문제가 터지면 해결하자는 생각이었다. 지금 겪는 시행착오로 디자인 절차를 만들어내 앞으로는 더 빠르고, 변수 없이 좋은 결과물을 선보이는, 협업 잘하고 신뢰성이 높은 전문가가 되는게 내 목표다.
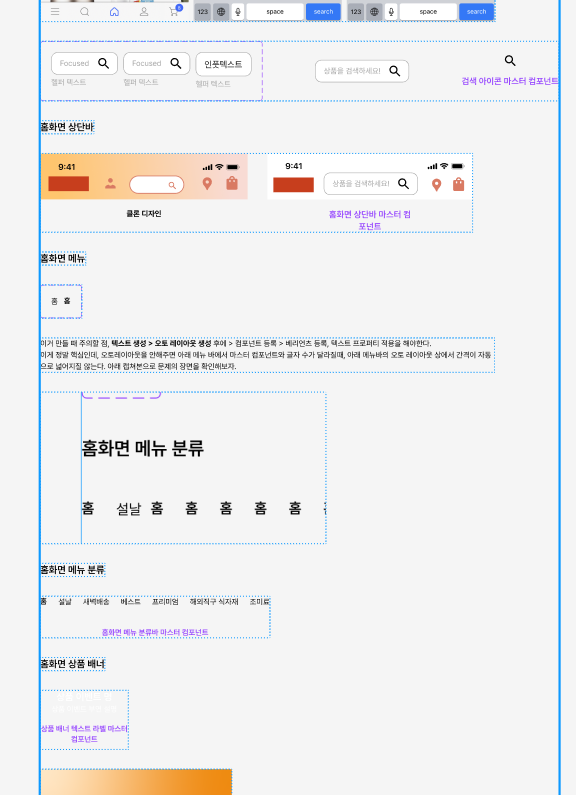
3. 어떤 컴포넌트가 필요한지 초안을 보며 판단

초안을 보고 필요한 컴포넌트 목록을 써내자.
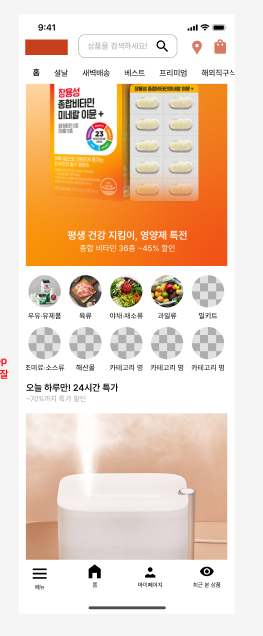
홈화면
상단 바
1-1. 로고, 사용자 이모티콘, 검색 텍스트필드, 위치 정보, 장바구니 아이콘
2. 제품 확대 배너
3. 카테고리 버튼
4. 섹션 제목
하단 바
5-1/
목록화면
상단바
1-1. 뒤로가기 아이콘, 카테고리 명, 검색 아이콘, 장바구니 아이콘
카테고리 버튼
본문
3-1. 카테고리 명, 검색 결과
3-2. 상품 사진과 상품 명, 상품 가격, 단위 당 가격
하단 바
4-1.
상세화면
상단바
1-1.. 로고(홈화면행), 상품 카테고리명, 검색 아이콘, 장바구니 아이콘
사진(카루셀)
상품 설명
3-1. 회사 페이지, 상품명, 원산지
3-2. 품절 임박
3-3. 쿠폰 단추
3-4. 가격
3-5. 새벽배송
3-6. 개수 선택 라디오
하단 바
5-1. 장바구니 해시태그
5-2. 장바구니
5-3. 구매하기
5-4. 장바구니 담았음 다이얼로그
4. 컴포넌트 제작 및 오토레이아웃 격자 안에 예쁘게 정리

5. 컴포넌트를 합쳐 초안대로 앱 페이지 제작

6. 초안 결과물 프리뷰를 해보기. 별로인 부분은 컴포넌트 수정하여 개선
사실상 내가 제일 좋아하는 부분이다. 앞에서 개고생을 암만해도 여기서 냉철하게 판단하지 않으면 의미가 없다.


이 화면에선 상단바를 그라데이션으로 했지만, 홈화며에서 영 아니어서 다시 흰 배경으로 바꿨다.
문제점 : 왜 갑자기 프리뷰가 안될까????