클론을 하다보면 똑같은 14px을 사용해도 앱 내에서 어디에 사용되는지에 따라 자간(글자 사이 간격), 행간(줄글 사이 간격)이 다를 것이다.
텍스트 스타일을 적용해 편하게 쓰고싶었던 나는 이 상황이 이해가 되지 않았다. 물론, 편하려고 디자이너가 되는건 아니다. 하지만 이런 상황은 현직 디자이너가 노력한 결과물이고, 가장 잘한 결과물이 앱으로 출시된 것이니 ‘왜’인지 공부할 필요가 있다고 느꼈다.
- 행간이 다른 경우
무조건 행간을 auto로 하거나, 150%로 하는 경우도 있을까? (내가 그랬다.)
타이틀은 auto(=130%)로 행간을 설정한다. 150%로 하면 좀 떨어져 보이기 때문.
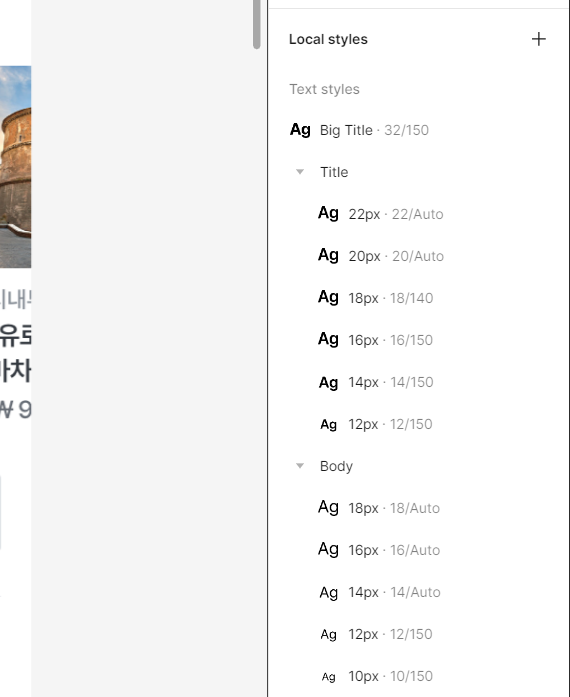
줄글은 150%로 행간을 설정한다. 그러니, 아래 사진과 같이 Title과 Body로 텍스트 스타일을 설정할 경우, 위 정보를 참고해 유연하게 작성한다.

- 자간이 다른 경우
자간은 0으로 일괄적용해도 된다.
-1%로 적용해도 된다. 하지만 자간을 줄여서 사용할 경우, 영어도 자간이 줄어드는지를 확인하자. 프로그램상 -1%가 적용이 될 것이다. 에러가 뜨진 않겠지만, 실제로 줄어드는지도 확인해야한다. ?? 이부분은 좀더 질문해보고싶다. - 19px, 13px 등 이해할 수 없는 숫자
14, 16, 18px 처럼 2단위로, 혹은 4단위로 폰트 크기를 사용하라고 배웠는데, 이런 말도안되는 숫자가 의외로 실제 앱(마이리얼트립)에서 사용된다.
a. 디자이너가 직접 수정한 폰트일 가능성이 있다. 이런 상황이 있었을 것이다.

디자이너는 20px 0%, 19px -1%를 만들고 사람들에게 물어본다. 어떤게 더 보기 편하냐고. 절대적인 기준은 없다. 하지만 uxui 디자이너의 업무이고, 선임디자이너에게 결정을 부탁하기도 한다.