
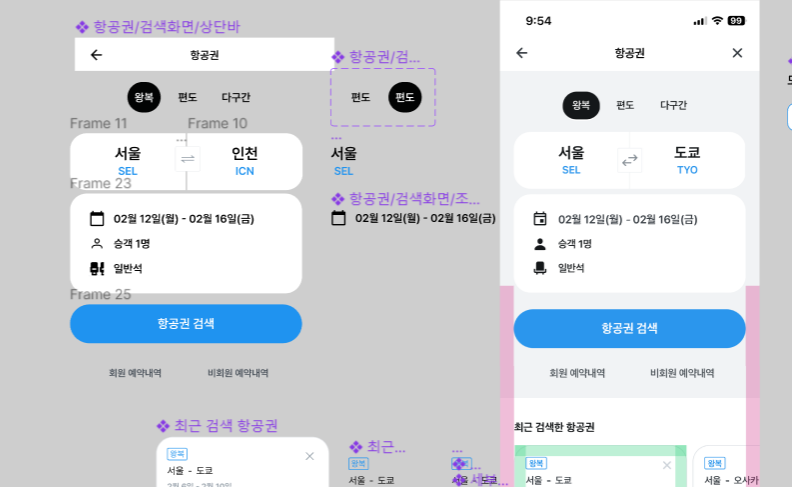
피그마 기초를 다 배워서 클론 디자인을 할 때였다. 거의 모든 요소에 오토레이아웃을 적용하고, 프레임을 쓰고 있었다. 그런데, 위 그림의 서울, 도쿄 부분에서처럼 거의 규칙성을 띄지 않는 부분을 마주하게 된다.
이럴때 나는 그룹을 사용한다. 경력자인 튜터님께도 여쭤보았다.
그냥 따라하면되지 뭘 신경쓰냐고 묻는 사람도 있을 것이다. 내 생각은 이렇다.
결과물 그 자체가 가장 중요하지만, 그 다음으로 중요한게 결과물을 낸 과정이고, 이 과정을 어떻게 기록(stack)하느냐이다. 정리가 안되고, 추후 상황을 고려하지 않은 상황은 유지보수에서 심각한 비효율(돈, 시간, 인력 낭비)를 야기한다.
앞서서 버튼을 똑같아 보이게 만들어도 만드는 규칙이 다 다를 것이고, 이 구성(위계)규칙을 1개, 2개의 규칙성으로 줄여버리면 누가 오든 그 규칙만 외우면 처음보는 요소에도 어디를 건드려야 원하는 결과물을 낼 수 있는지 알기 쉬울 것이다.
코딩을 좀 딥하게 2년간 해본 결과 얻은 사고방식이고, 피그마 디자인에서도 똑같을 것이라는 생각에 이런 부분에 신경을 쓴다.