
피그마로 ui 디자인, 디자인 시스템을 만들기 위해선 색상을 빠르게 골라야한다. 인터넷에서 색상 고른느 법을 폭풍 리서치 했다. 문제는, 사람마다 용어가 다르다. 다들 1:3:6 원칙은 크게 안벗어나는데, 각 용어가 어디에 해당하는지를 부르는게 다르다.
Primary/Secondary/Teritory
이건 세가지 색상을 고르고, 각각 1:3:6(Neutral 이어야함)이 된다. Teritory는 왜 뽑아야하나 궁금증이 생긴다.
Call to action / Primary / Main
1:3:6. 용어가 위에 구분이랑 달라서 좀 당황스럽다.
Dominant / Complementary / Accent
항상 1:3:6을 똑같은 컬러로 지킬 필요가 없다.
그리고 40분짜리 평이 좋은 영상을 보았다.
- 나에게 어떤 제한사항이 있는가?
- 색을 고를 때 참고할 가이드가 있는가?
- 디자인이 누구에게 보여지기 위함인가?
- 보는 사람이 어떤 감정을 느꼈으면 좋겠는가?
이 네 가지 질문에 대한 답변이 색을 고르는 데에 좋은 영감이 된다.
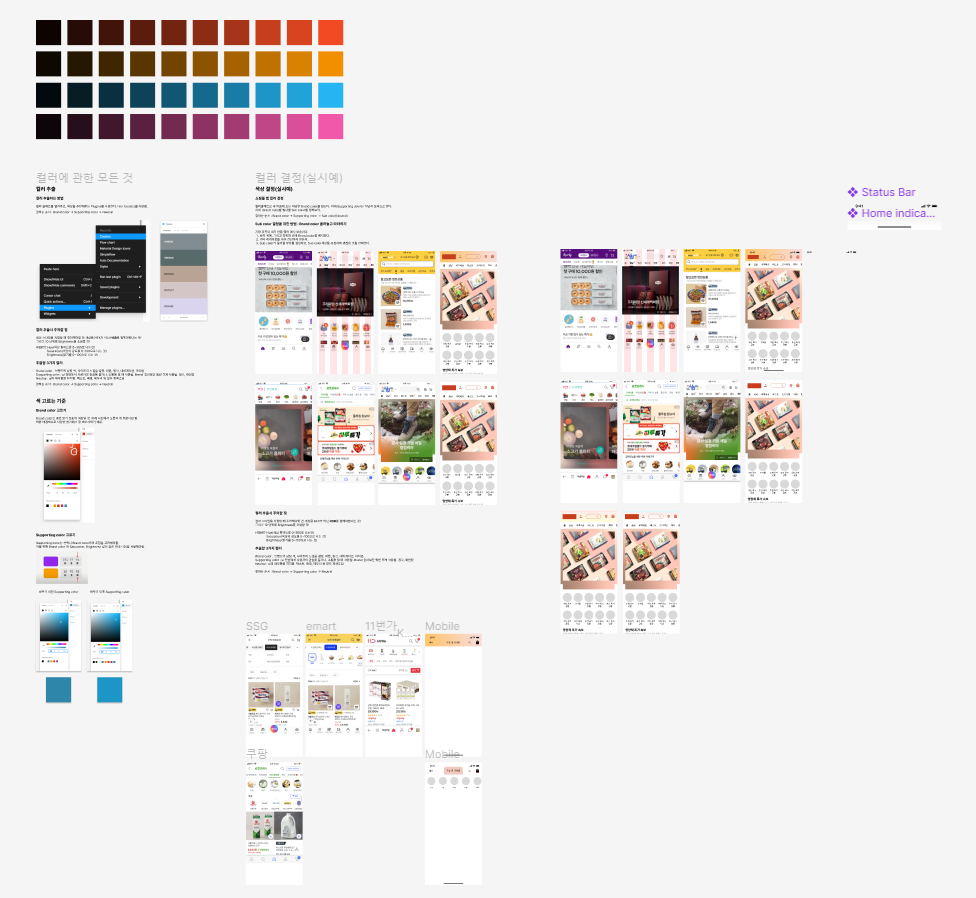
Chooses primary hue. Based on psychology, based on mood.
색깔 단 하나만으로 원하는 디자인 의도를 이끌어낼 수 없다. 폰트, 컬러, 레이아웃이 다 같이 작용해야 한다.
Select a particular color, logically.
Build a palette
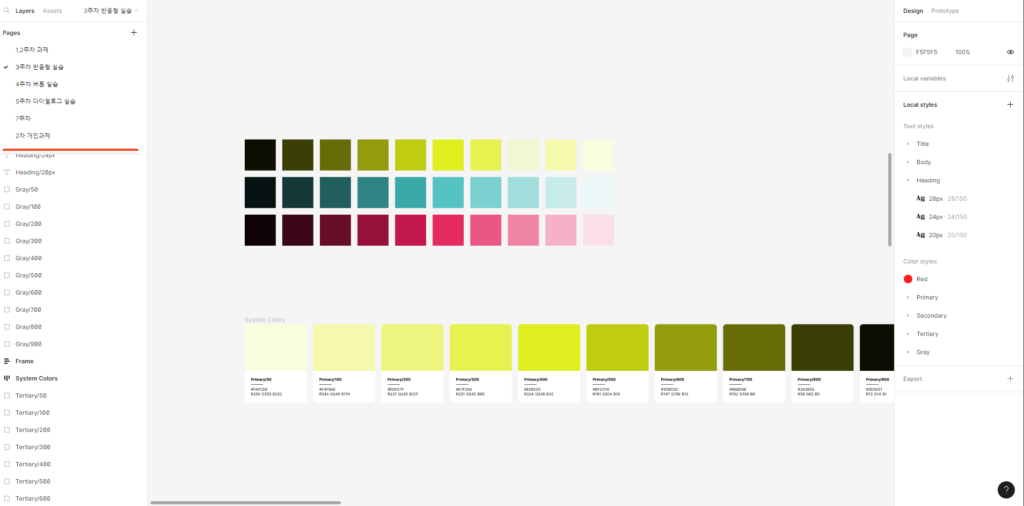
영상을 보다가 깨달은건데, 컬러팔레트에서 6:3:1에 넣을 컬러중 3을 고를 때는 피그마든, 일러스트레이터든 예시로 아무 버튼이나 다이얼로그를 만들어서 비교하는게 좋다. ‘진짜’에 가까운 고민을 효율적으로 할 수 있다.
더 적은 컬러를 사용할 수록 실수의 여지가 준다. 기초적인 요소에서 결정되는 색상들이 많아지면 조화롭게 하기가 더 어렵다는 뜻이다. 다만, 앞선 영상에서 배웠듯, 연습할 땐 노가다로 최대한 다양한 경우, 많이도 해보고, 적게도 해보고 일부러 실패도 해보면서 감각을 키우자.
처음엔 원컬러로 해보는것도 좋다.
컬러를 정하려면 의도, 왜 만드는지를 먼저 설정해야한다. 나는 개인 과제중이니, 과제 주제인 식료품 앱 클론 디자인을 위한 브랜드 색상과 서브 생상을 고르고, Main 색상을 고르겠다(배경).

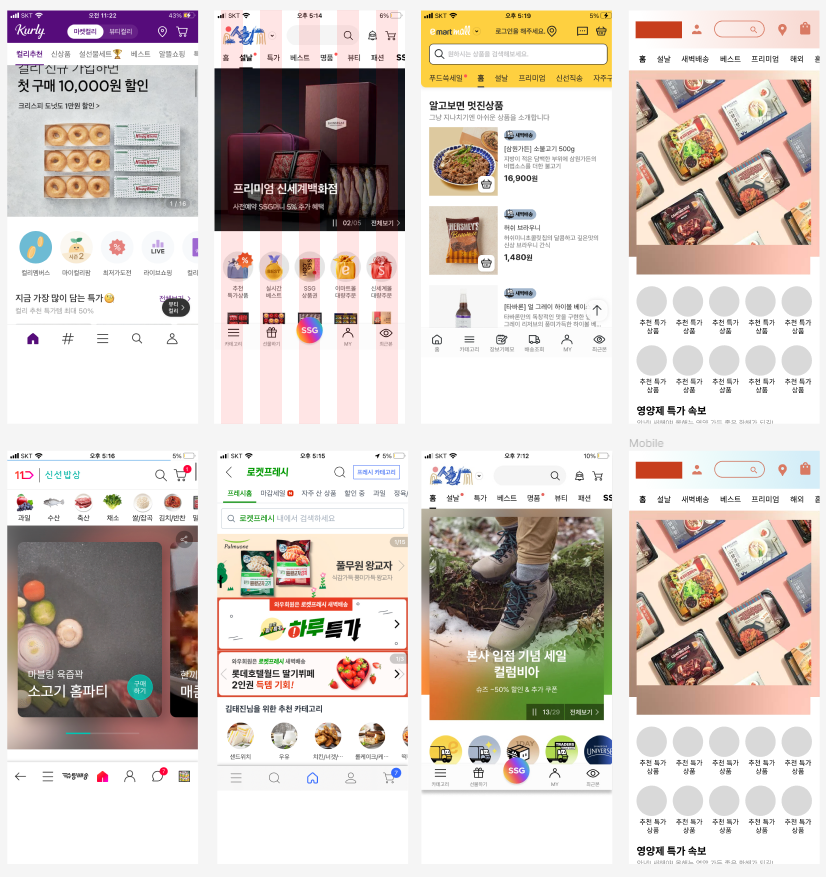
맨 위에 있는 컬러를 primary color, 즉 brand color로 정했다. 그 다음 Secondary color, 즉 Sub color를 정하기 위해 가상으로 쇼핑몰 앱을 빠르게 베꼈다. 내가 만들 결과물에 어떤 색이 가장 잘 어울리나는 역시, 직접 갖다 붙여보는게 확실하다.

Secondary color는 쓰지않고, 같은 hue 값을 가지는 색상 중에서 밝은 색상을 사용하여 상단 배너를 쓰기로 했다.
여기서 하나 실수를 한게 있는데, 위 예시 화면들로부터 오른쪽에 내 디자인을 클론할때, 컬러 팔레트의 크기에 맞춰서 어울리게 아래 전체 8개의 프레임 크기를 원래 아이폰13미니 화면보다 작게 조정했다는 것이다. 여기서 모든 사단이 시작되는데, 아주 골치아프다. 일을 두번하게 만든 것이다.

컬러팔레트는 한번 만들고 다시 지워도 상관없는 것이다. 반대로, 데모버전 앱의 다양한 아이콘, 레이아웃은 마지막 결과물까지 영향을 미치는 것으로, 앞으로는 이렇게 예쁘게 피그마에 설명을 기록하고 싶다면, 크기를 조정할 대상을 결과물까지 영향을 미치는 것이 아닌, 중간에 소모되고 사라지는 부분을 조정하자.