피그마로 프로토타이핑 기능 중 스크롤을 구현하려고 한다.
관련 내용은 많은 블로그에서 다루고 있다.
보통 앱에서 상단 바(State Bar)나 하단 바 등을 스크롤 시에도 고정하고 싶으면?
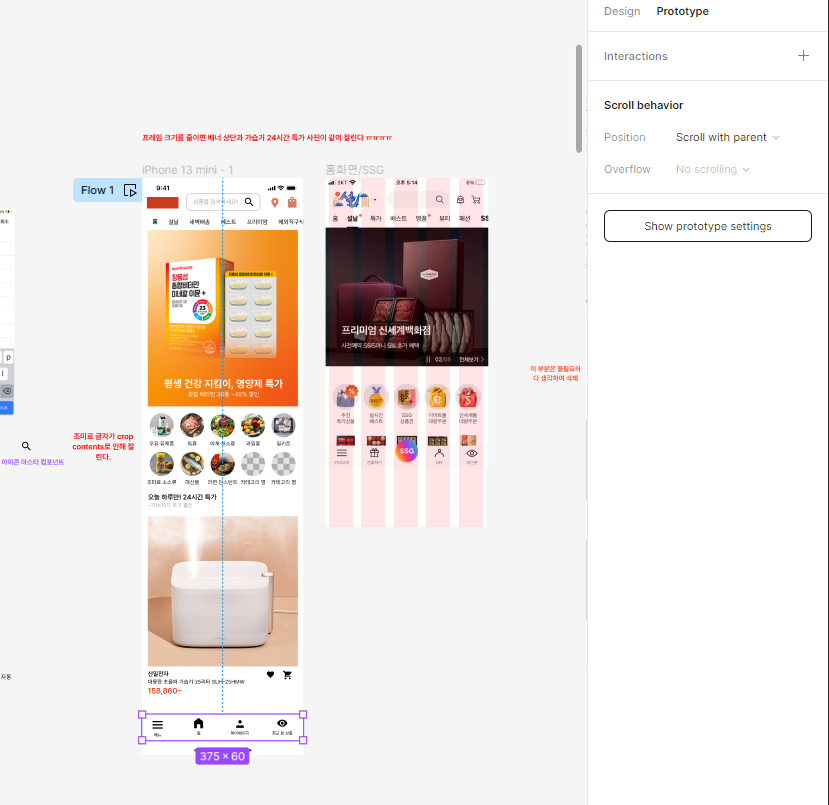
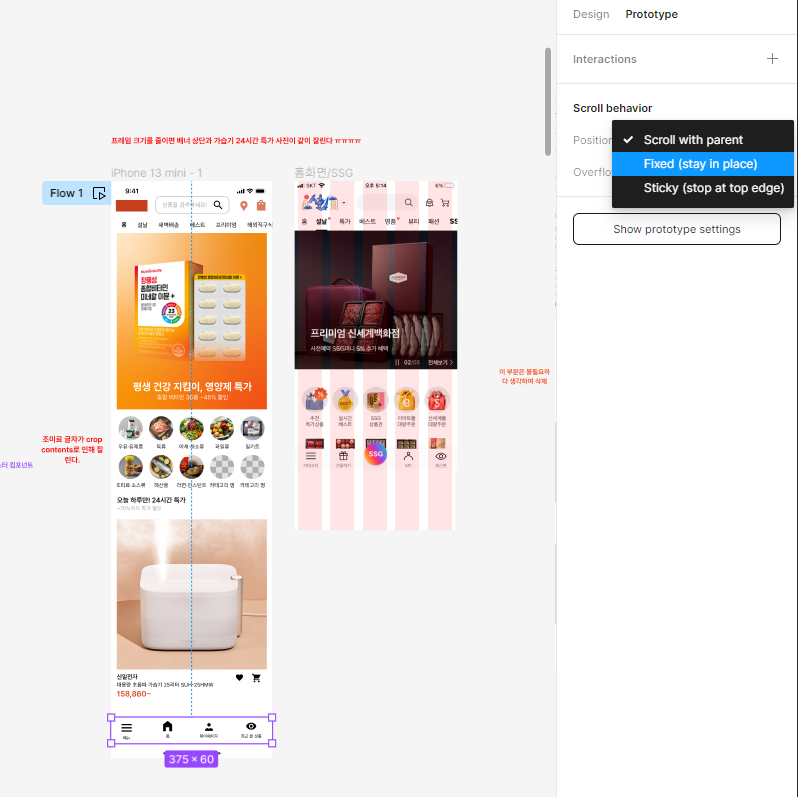
에셋(선택 요소)를 지정후 오른쪽 사이드바 Prototype 탭에서 Scroll behavior에서 Position을 Fixed로 바꾸면 된다. 해당 내용도 많은 블로그에서 다루고 있다.


(좌) 원래 (우) Fixed 설정법
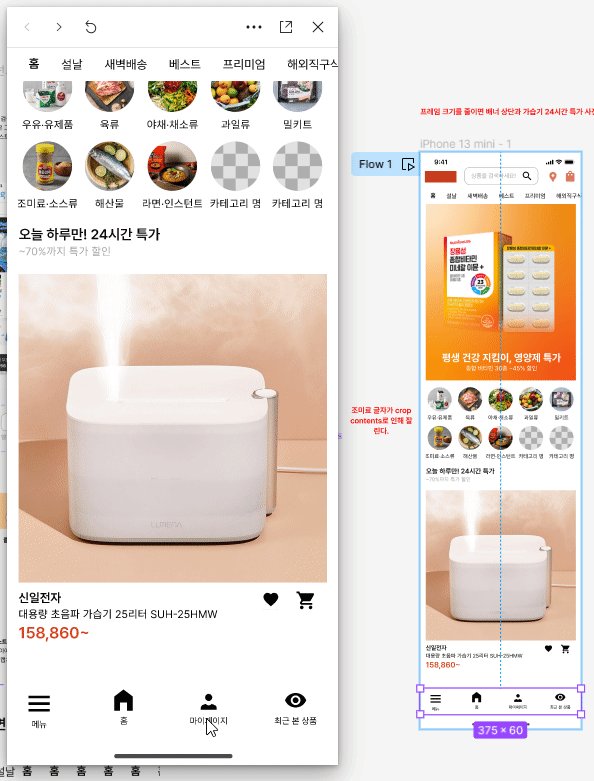
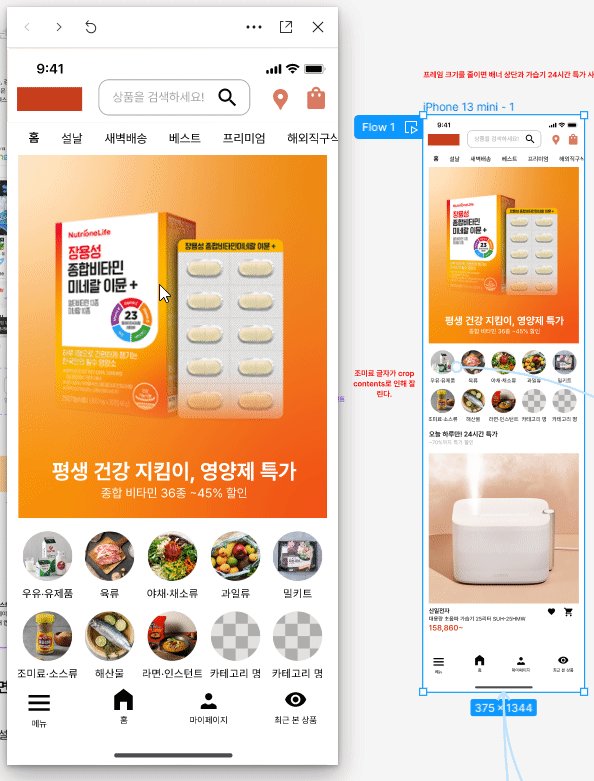
하단 바를 고정하기 위해 바를 선택, Scroll behavior를 조회해 Position을 Fixed로 바꿨다. 그러면 설명대로 하단바가 고정이 되야한다.
우? 왜 나만 안돼.

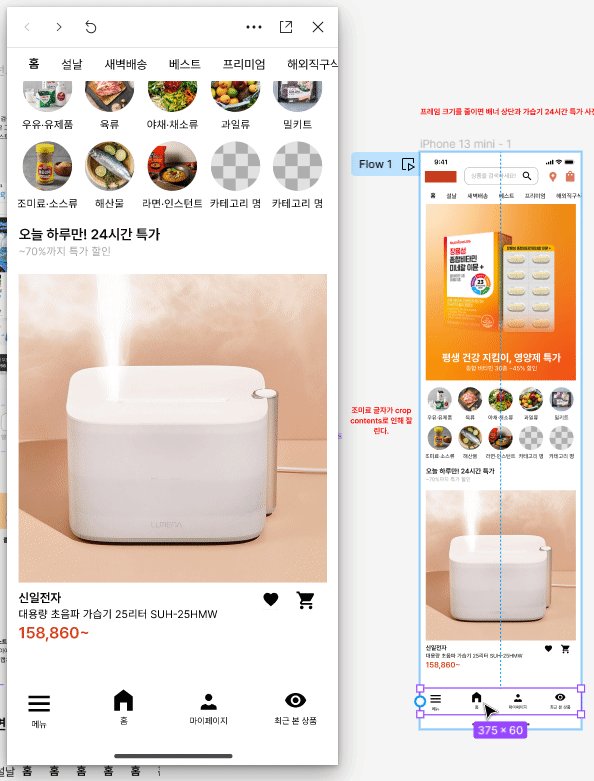
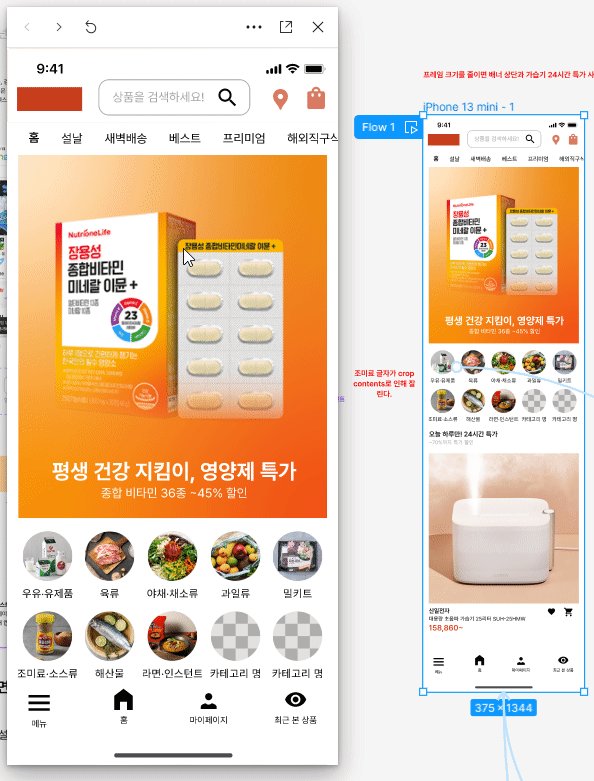
사실 오른쪽 부분에 해답이 있다. 하단바 위에 뚜루루 점이 찍혀있는게 컨스트레인츠라는 가이드 선이다. 저걸 아래 방향으로 바꾸자.
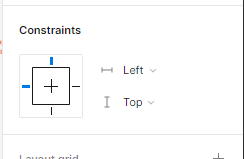
Constraints란? 피그마 내 프레임내에 각 요소들일 프레임의 어느쪽 선에 붙어서 프레임내 위치를 자리할 것인지 고르는 규칙이다. 반드시 어느 선, 혹은 center에든 지정되어있다. Top, Left가 디폴트값이다.


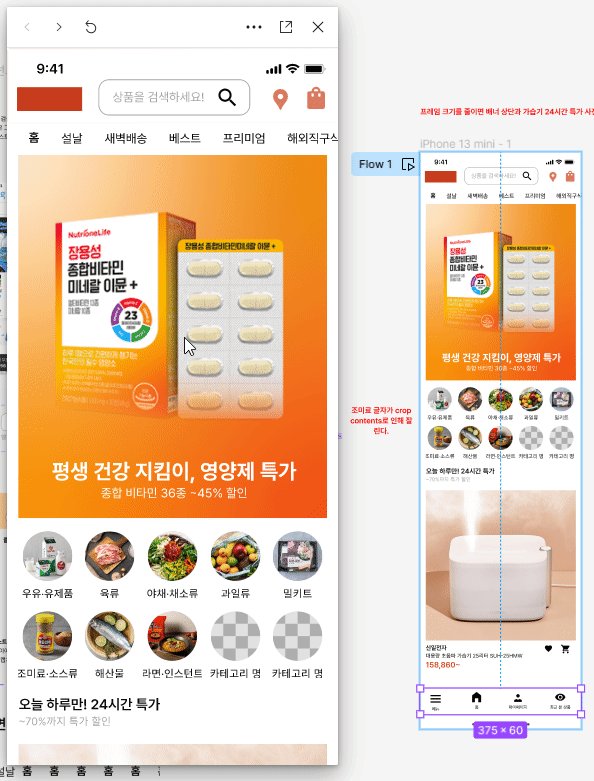
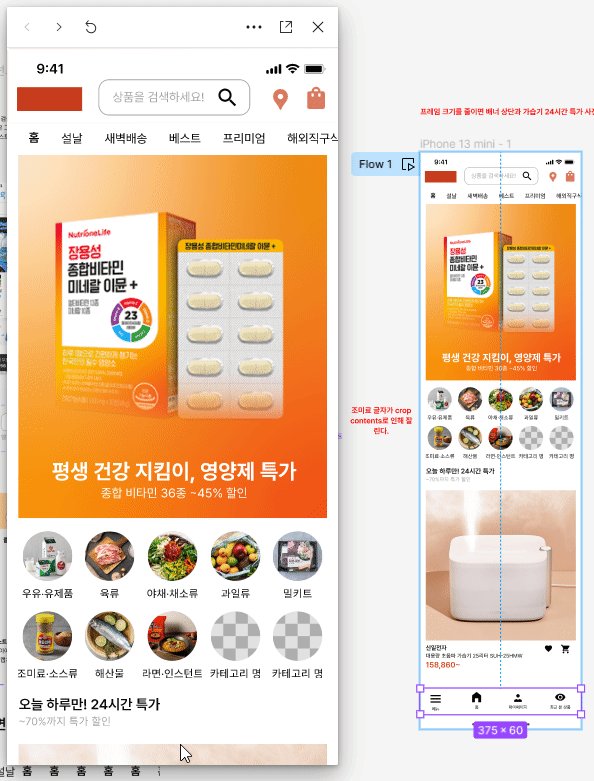
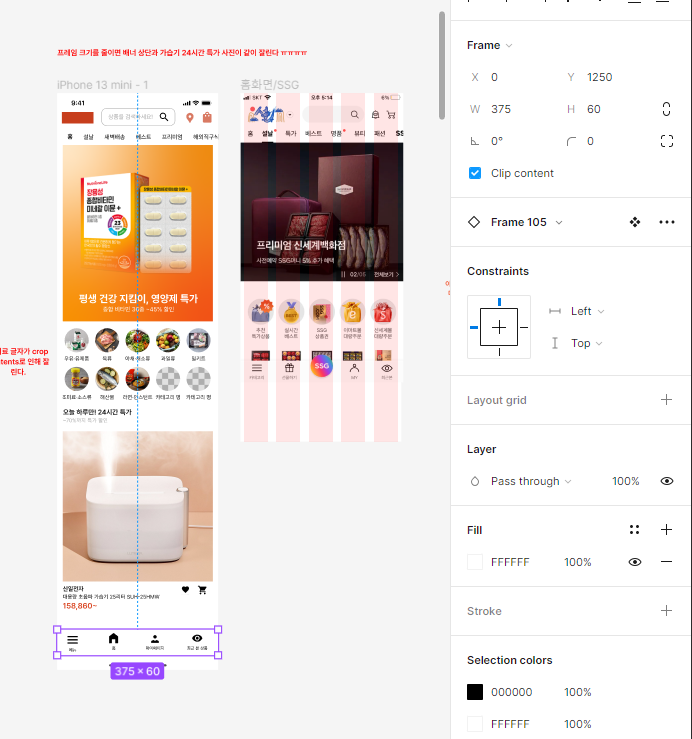
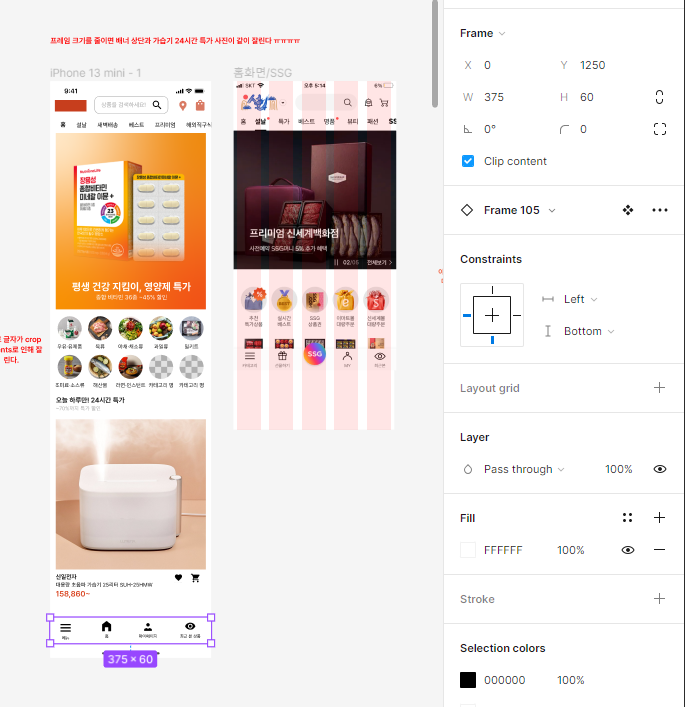
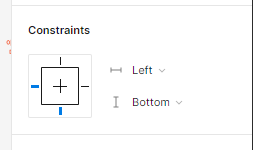
잘 안보이면, 고정할 하단바를 선택하고 오른쪽 사이드바에서 Constraints를 Topd에서 Bottom으로 바꿔준다. 원래 constraints 개념을 아는 것과 별 상관이 없어 그냥 설명만 늘어놓는다. 잘 안보일까봐 아래에 더 크게 남겨둔다.


(좌)이전 (우)이후

이제 잘 작동되는 것을 확인했다. 정리하자면 다음과 같다.
1. 고정하려는 요소 선택 후 오른쪽 사이드바에서 Prototype ->Scroll behavior (Fixed)로 설정
2. 고정하려는 요소 선택 후 오른쪽 사이드바에서 Design -> Constraints -> (Top->Bottom) 무조건 Bottom은 아닐텐데, 대부분의 경우 하단바만 고정이 안되 속상할 경우가 많은 것이기 때문에 Bottom이라 했다.
조금 예리한 사람은 캐치했겠지만, 기본 Constraints 고정값이 top이라 Scroll behavior만 잘 설정해주면 상단바는 이런 문제가 발생하질 않는다.