피그마는 사이트, 앱을 디자인하는 툴입니다. 다양한 연습을 준비하고 있습니다.
오늘은 e커머스 쇼핑앱을 연습합니다. e커머스 쇼핑앱은 그렇게 화려한 ui를 보여주진 않습니다. 표현해야할 내용이 워낙 많죠. 토스앱처럼 상징적인 uxui디자인을 선보이거나, 무신사, 기타 패션앱처럼 개성 있으면서 통일성있는 디자인을 할 수가 없습니다. 하지만 사용자들도 각자 다양한 물건을 살 목적으로 들어오고, 막상 디자인에 전혀 신경을 쓰지 않게되는 앱이죠.
제가 속한 부트캠프에서 과제로 쇼핑몰 앱 디자인이 나와, 이번 기회에 쿠팡, e-mart, 신세계 등의 앱을 따라 디자인해보려고 합니다. 뭐든 처음 접하고 하다보면 뭐든지 배우는게 있다고 들었습니다. 참고로 저는 디자인을 저번달까지 전혀, 아무것도 만들어보지 않고 알지도 않은 사람이었습니다.
목차는 다음과 같습니다.
0. 기획은 디자인에 집중하기 위해 생략!
1. 다른 사이트 디자인 훔치기(와이어프레임 짜기)
2. 디자인 시스템 만들기(법칙, 규칙 숙달)
3. 실제 결과물 만들기
0
기획은 사실, 어느 회사, 어느 개인 프로젝트, 어느 창업 아이디어든 성공과 실패를 결정짓는 가장 첫 단추로, 굉장히 중요합니다. 하지만, 피그마를 연습한다는 가정하, 다른 앱을 따라하는 것으로 이 부분을 넘깁니다.
그래서 저는 그냥 식료품 쇼핑 앱이다, 다른 품목은 판매하지 않겠다라는 가정을 했습니다.
1
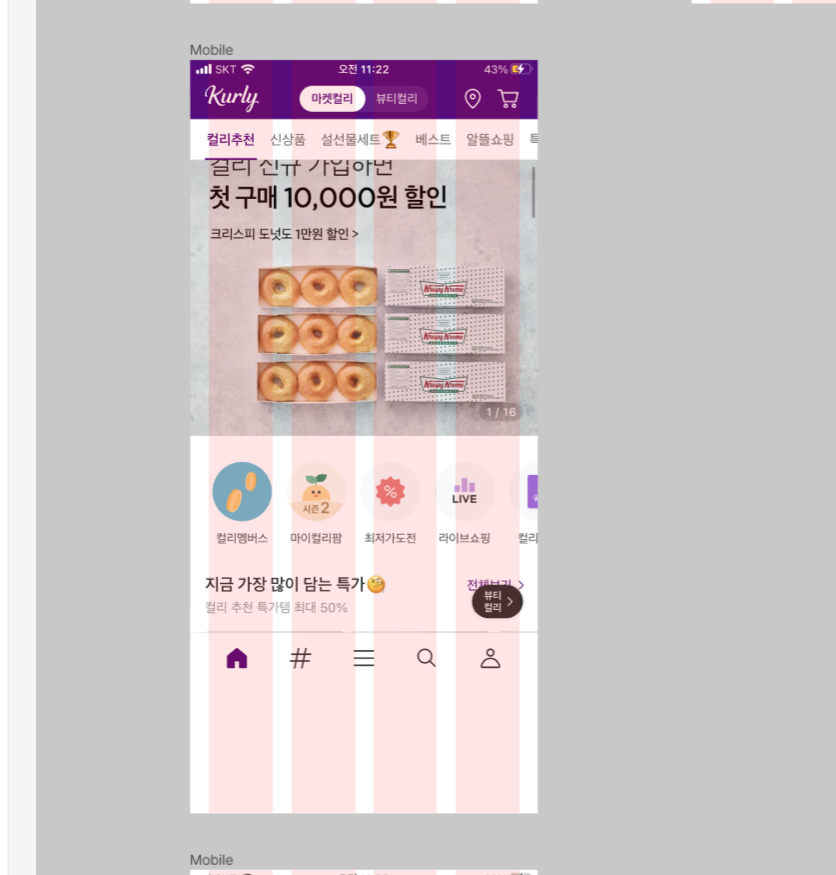
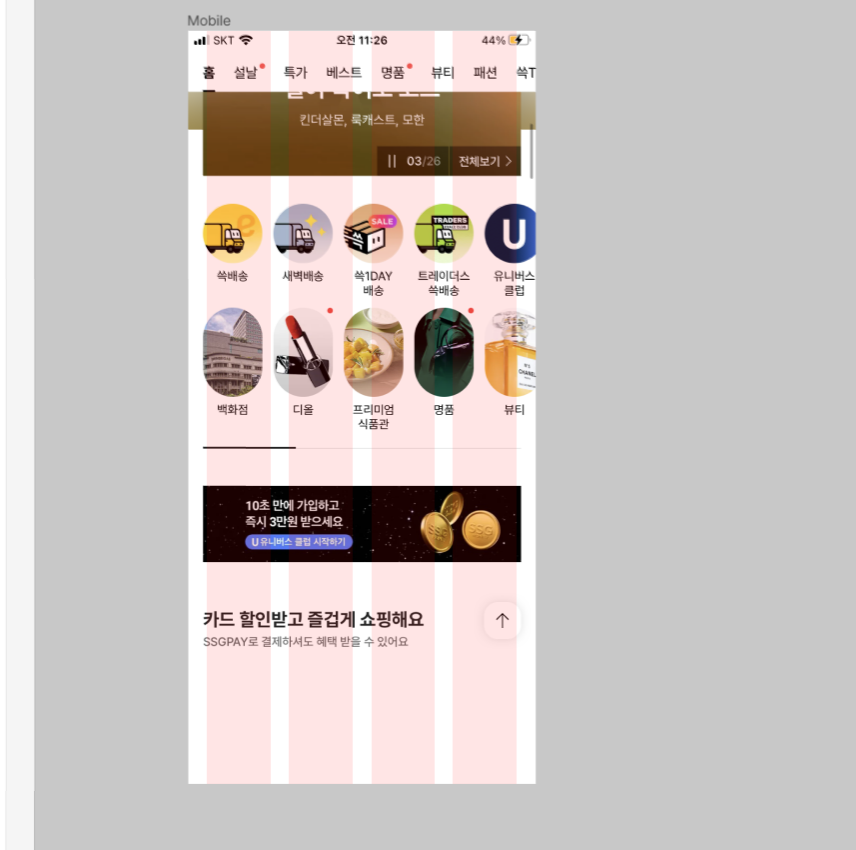
다른 사이트, 다른 앱들은 어떻게 디자인을 했는지 겉모습에 집중해서 살펴보았습니다.


피그마에 그리드를 적용해서, 저는 어떤 식으로 배치를 하는게 보편적인 룰을 따라가는지 확인했습니다. 버튼의 사이즈, 버튼 폰트의 크기와 종류를 정했습니다.
2
디자인 시스템 또한 다른 큰 회사들은 어떤 것들을 디자인 시스템으로 만들었고, 피그마 파일 내에서 어떻게 정리했는지를 먼저 찾아보았습니다.
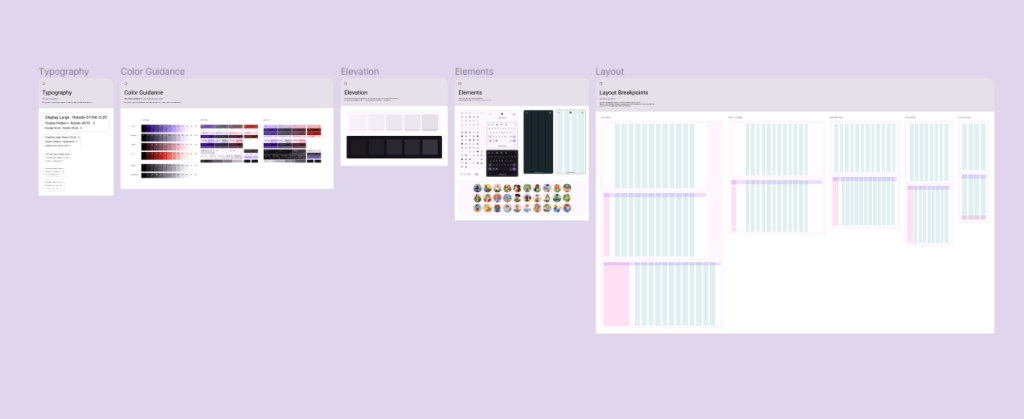
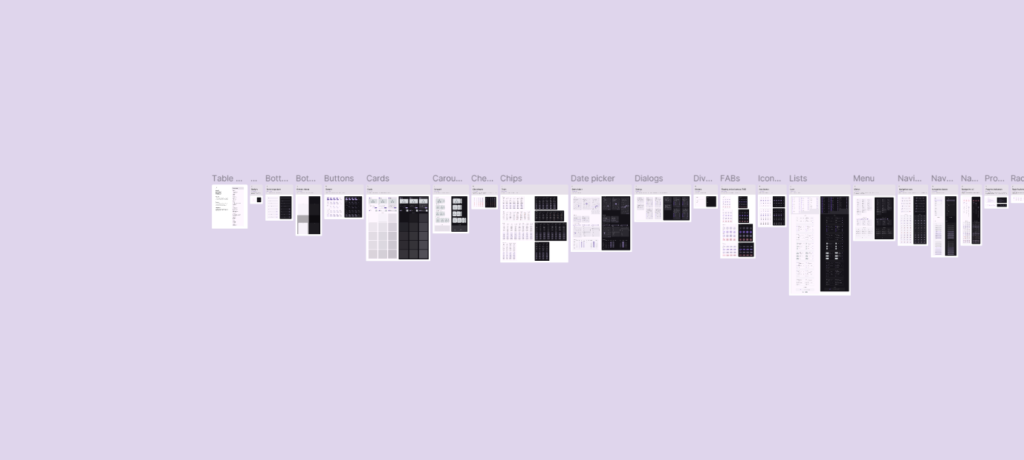
구글의 매테리얼 디자인 시스템(상: styles, 하: components)


이를 따라하여 디자인 시스템을 이렇게 구성했습니다.
Styles : Typography, color
생략된 것들 : Elevation, Elements, Layouts
Components : Bottom app bars, Button, Carousel, Dialogs, Search, Tabs, Top App Bars
생략된 것들 : 위 6개를 제외하고 31개 매테리얼 디자인 시스템 컴포넌트중 나머지 요소들(Badges, ,)
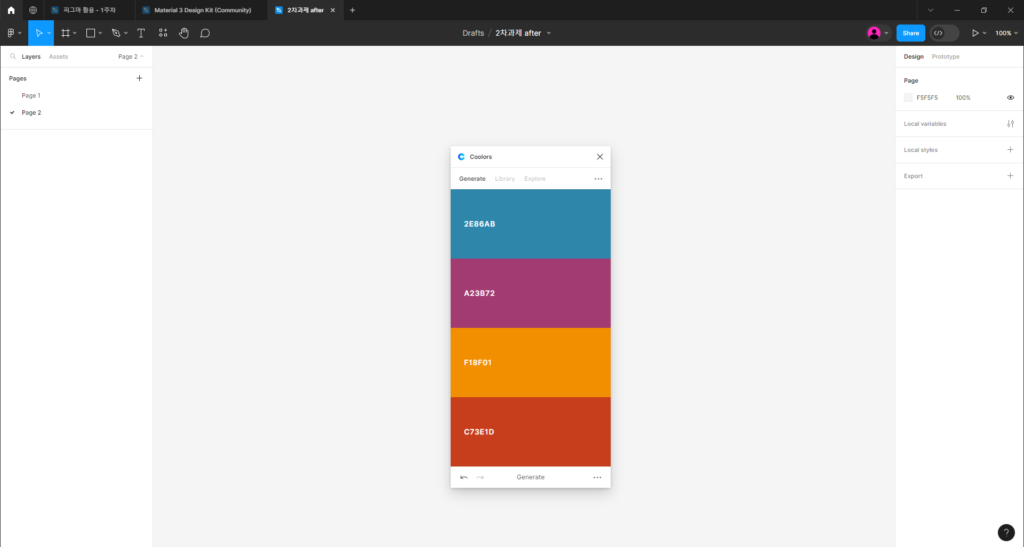
a. 브랜드 컬러 정하기
브랜드 컬러는 매우 중요하다. 하지만 우리의 연습에 있어서 중요한가? 3분 안으로 고를 것. Primary/Secondary/Tertiory

난 이중에 제일 아래 색깔이 마음에 들어서 골랐다.
4-1-2-3 순서로 골랐다. 색상을 고르는 것보다 우리에게 중요한 건, 이 Primary 색과, Secondary 색, Tertiory 색이 각자 어디서 쓰이는지를 아는 것이다.
Comments
One response to “피그마 기초 – 쇼핑앱 연습”
Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.