

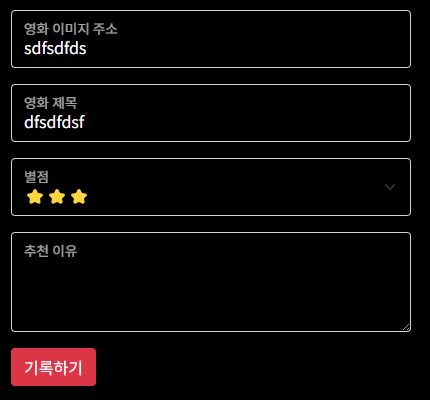
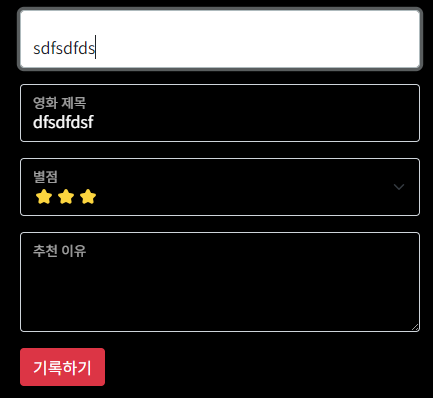
문제 : input 박스에 background-color 값을 설정해놓아도, 글자를 쓰기위해 박스를 클릭하면 하얀색으로 하이라이트가 되는 문제가 있다.
해결책 : 아래와 같이 focused 된 상태에 대해서도 bg-color가 transparent(혹은 원하는 컬러)가 되도록 스타일을 지정해줘야한다.
알게된 과정 : 튜터님께 질문.
상황 해석 : input 박스의 색은 원래 focused 될 때 변한다는건 배경지식이었다. 검색하면 오히려 찾기 어려운 당연한 지식이엇다.
input[type=url]:focus, input[type=text]:focus, select:focus, #floatingTextarea2:focus, #floatingSelect { background-color: transparent; color: white; border-color: #ccdce0bb; box-shadow: 0 0 0 0.2rem rgba(202, 212, 214, 0.44); } ... <div class="mypostingbox"> <div class="form-floating mb-3"> <input type="url" class="form-control" id="floatingInput"> <label for="floatingInput">영화 이미지 주소</label> </div> <div class="form-floating mb-3"> <input type="text" class="form-control" id="floatingInput"> <label for="floatingInput">영화 제목</label> </div> <div class="form-floating mb-3"> <select class="form-select" id="floatingSelect" aria-label="Floating label select example"> <option value="5">⭐⭐⭐⭐⭐</option> <option value="4">⭐⭐⭐⭐</option> <option selected value="3">⭐⭐⭐</option> <option value="2">⭐⭐</option> <option value="1">⭐</option> </select> <label for="floatingSelect">별점</label> </div> <div class="form-floating mb-3"> <textarea class="form-control" id="floatingTextarea2" style="height: 100px"></textarea> <label for="floatingTextarea2">추천 이유</label> </div>
문제2 : 추천이유 박스를 지정하는 textarea 태그를 focused 했을때 위 세 개의 박스들과 마찬가지로 배경색을 투명하게 유지해주고 싶은데, 적용이 되지 않았다.
문제2-1 : 근본적으로 textarea:focus로 css 선택이 되지 않았다.
해결책 : 원인은 알 수 없으나, textarea 가 보다 상위에서 제어를 받는 것 같다. 다만, 더 작은 범위인 #floatingSelect:focus 로 선택을 해주니 작동했다.
알게된 과정 : 튜터님께 질문, 독학했던 지식(css 선택자에서 의사클래스와 id로 선택하는 방법)

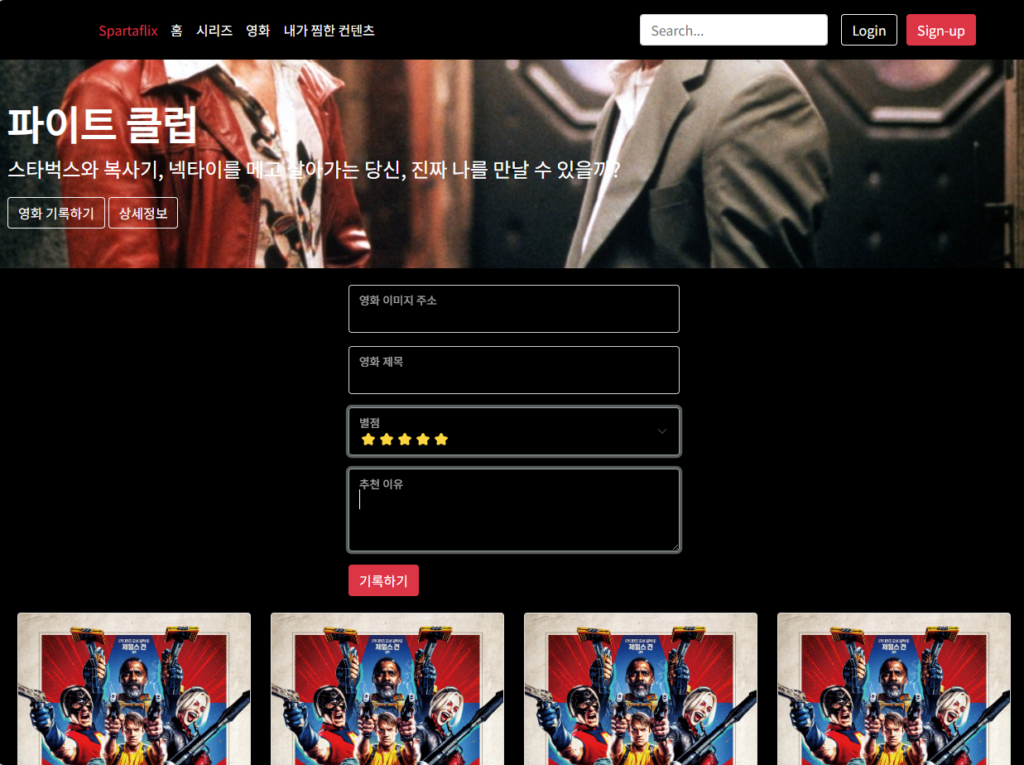
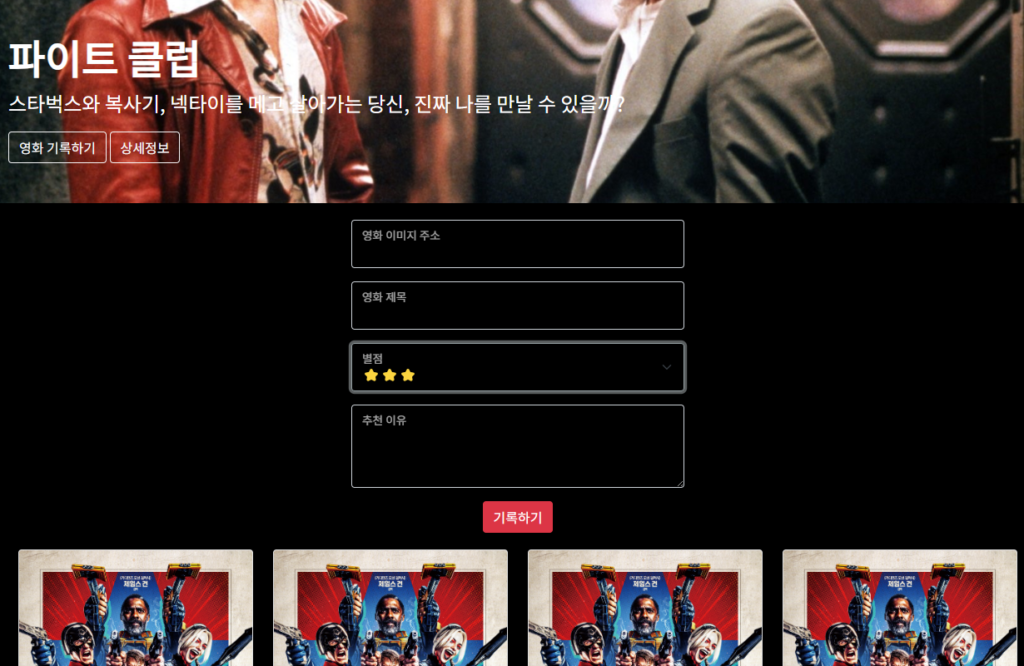
문제3: 위 사진에서 보듯, 기록하기 버튼이 왼쪽 정렬이 되어있다. 이를 오른쪽 정렬로 바꾸고 싶다.
해결책 :
.mypostingbox>button {
display: flex;
margin-inline: auto;
}
알게된 과정 : 구글링중 아래 사진과 같은 포스트를 보게되었다.(출처 : 달래서의 개발블로그)


.mypostingbox {
width: 400px;
margin: 20px auto 20px auto;
display: flex;
}
.mypostingbox>button {
margin-inline: auto;
}
위 코드를 그대로 적용하니, 입력폼이 가로로 정렬되는 문제가 발생했었다. 그래서, display:flex라는 옵션을 더 좁은 범위에서만 작동하도록 해줬다. 그게 바로 해결책의 코드다.

짠!